Week 1: Principles & Practices / Project Management
What should I do this week?
In this first week of Fab Academy, I was asked to develop a webiste and to prepare a rough sketch of the final project. In addition I have to go through the student agreement, class schedules, introduce me to others, document all the work that I had done, & finally push the documentatation to the class archive. The main challenges that I am presently facing are:
- I learned HTML 6 years ago but I presently don't even know about the syntax
- I tried my level best but I still can't install Linux in my PC which is actually a disappoinment for me
- The global lectures will be happening till 10.30 PM IST in my country and I have to get used to it
- I am very much new to the Git platform since I am a mechanical engineer my education so ya I have to learn it
- My sketches are poor due to my lack of aritistic skills & I must improve it
- The global lectures will be happening till 10.30 PM IST in my country and I have to get used to it
- I did't fail till now but I have to fail as soon as possible!
Week 1 : Action Plan
| |
|
|---|---|
| Wednesday | Prof. Neil's orientation class, Project Management, Git Lab, SSH Key, HTML 5, CSS & Cloning |
| Thursday | Troubleshooted Linux, Tried HTML 5 using VS Code, Installed Git Bash |
| Friday | Made first website from scratch |
| Saturday | Learned HTML, CSS, JavaScript |
| Sunday | Learned HTML, CSS, JavaScript, First Sketch |
| Monday | Git Cloning, Setup, HTML Template |
| Tuesday | Documentation & Local Review |
Windows vs Linux
Normally setting up Linux is not a hefty task but due to some odd reason my PC is not allowing me install it alongside with Windows. I am presently using a 3 year old Acer Swift 3 laptop which is running the latest version of Windows OS. The real issue arises during the installation process of Linux where it freezes due to some reason. I tried to install 5 versions of Linux based OS but failed every time. So in order to troubleshoot I had listed various reasons that I think may be causing the issues:
- The harddisk of my PC seems to be running slow, which I think might have caused the delay during installations
- Latest Windows updates create more problem while trying to install an alien OS
- The graphic card seems to be causing a trouble since it's very difficult to find it's drivers
- I don't have enough space in my SSD which eliminates the possibility to run Linux alongside with Windows
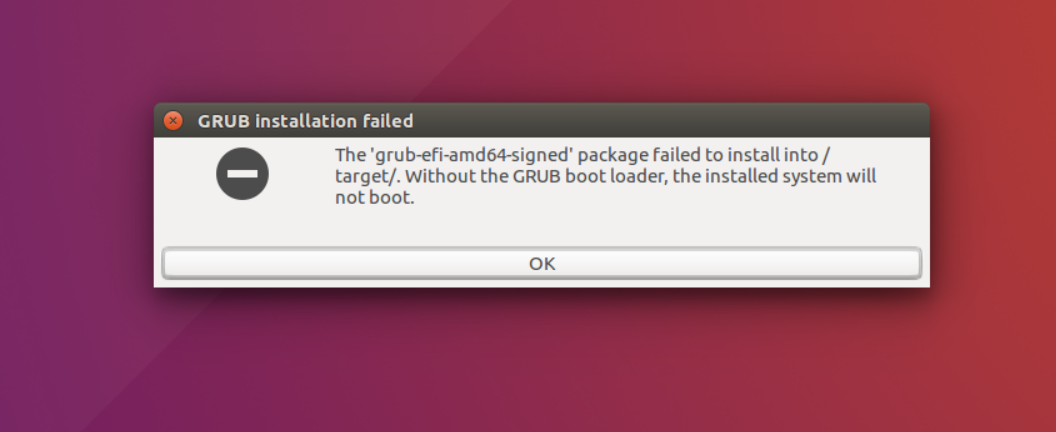
- GRUB is not installing even if I tried to load it manually
- Virtual machine running Linux crashed when I tried to run Pop OS on it

The error that I am facing (Image credits: Never too Old to Learn)
Possible Solutions:
- Replace the Harddisk with a SSD that fits my budget
- Try installing lighter version of Linux based OS with Graphics support
- Watch more Youtube videos on troubleshooting
- Try working with Windows till a new idea comes to my mind
- Try to run Virtual Machine from new SSD that I had ordered
HTML & Microsoft VS Code
This is the most exiting part of this week, where I had learned everything from failure. In this step, I made a webpage from scratch on my own and learned about various tools. Then I imported a template and worked on it. If you ask me any life of code from that one, I will be confidently explaining the use of it. I am fully aware of the fact that my website won't look appealing compared to my classmates but I am happy with what I had created.
These resources helped me to build this website from scratch:
The W3 Schools provided simple examples to learn HTML from scratch and it was very useful in building my website. The Drop Down Menu Youtube video helped me to construct a menu bar with drop down options with ease.

My first Fab Academy webpage
In future, I plan to add interesting animations and icons to my website to make it more applealing while maintaining the simplicity. Based on my experience, the HTML is still a skeleton while CSS adds beautiful flesh which makes the webiste user friendly. I plan to design this website based on functionality and simplicity rather than considering the aesthetic aspect alone.

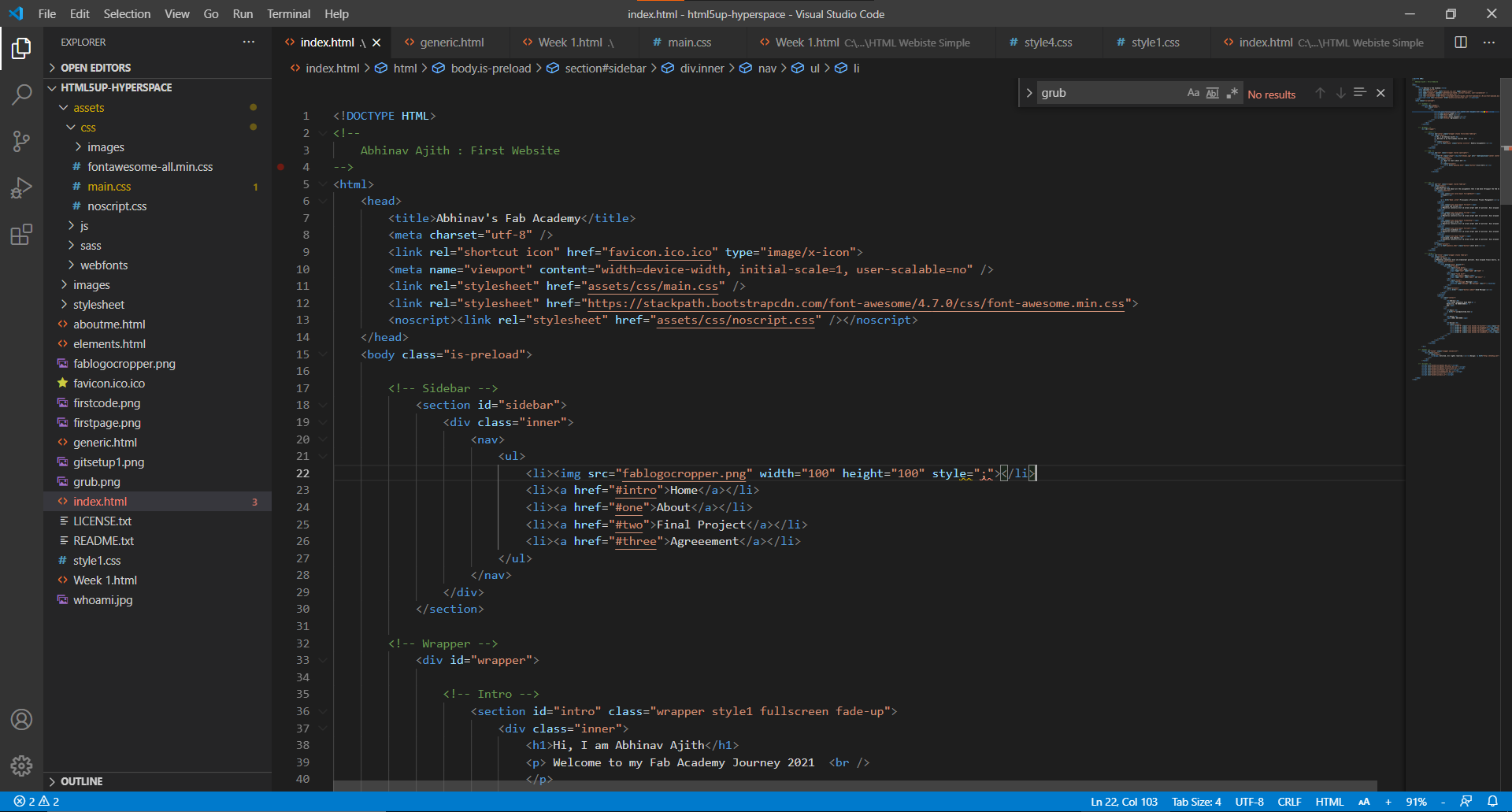
My first ever VS Code
Git - Setup
The Fab Academy uses Git Lab for maintaining student archive. All the students have to maintain their documents in their respective gitlab cloud server. Mr. Yadu briefed us about the process of setting up Git. Since I have issue installing Linux, I am working on Git using Windows. Here are the steps involved in setting up Git:
- First, I need to setup username and passoword for that I have to type
git config –-global user.name “your_username” & git config -–global user.email “your_email”
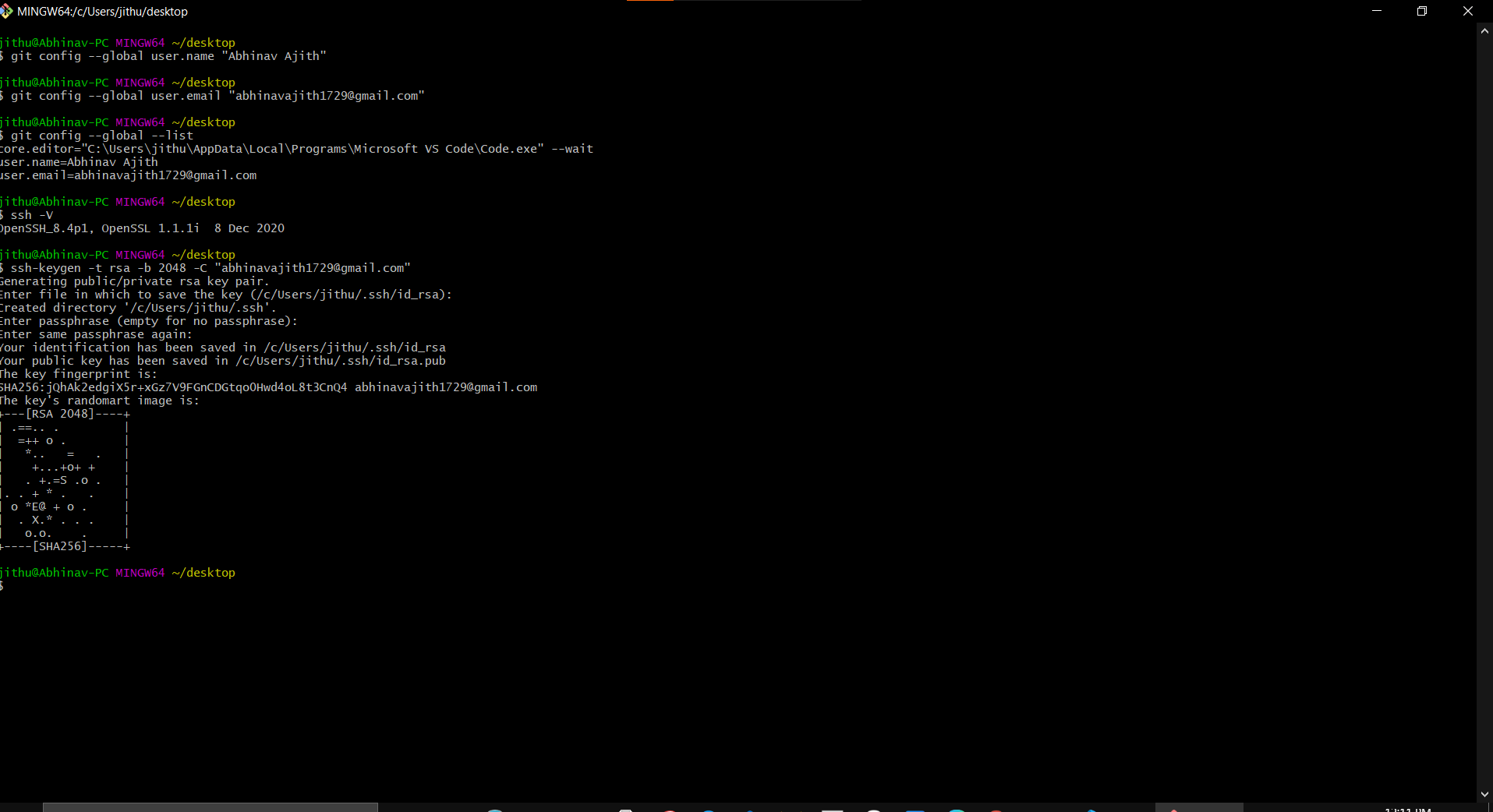
- Next I have to generate the SSH-Key, for which I need to type
ssh -V & ssh-keygen -t rsa -b 2048 -C "abhinavajith1729(at)gmail(dot)com"
- I can get SSH key by opening the file id_rsa.pub using VS Code
- Once I copy the SSH key I added the SSH key to my Git Lab account thereby sycing my PC with Git Server

Configuration using Git Bash
Cloning from Git Cloud to Local
These steps provide detailed description about the cloning process:
- First, I have to open Gitbash for Windows
- Now, I have to navigate to the folder where I want to store the archive. Example
C:\Users\jithu\Documents\Academy Site\abhinav-ajith
- Clone the archive.
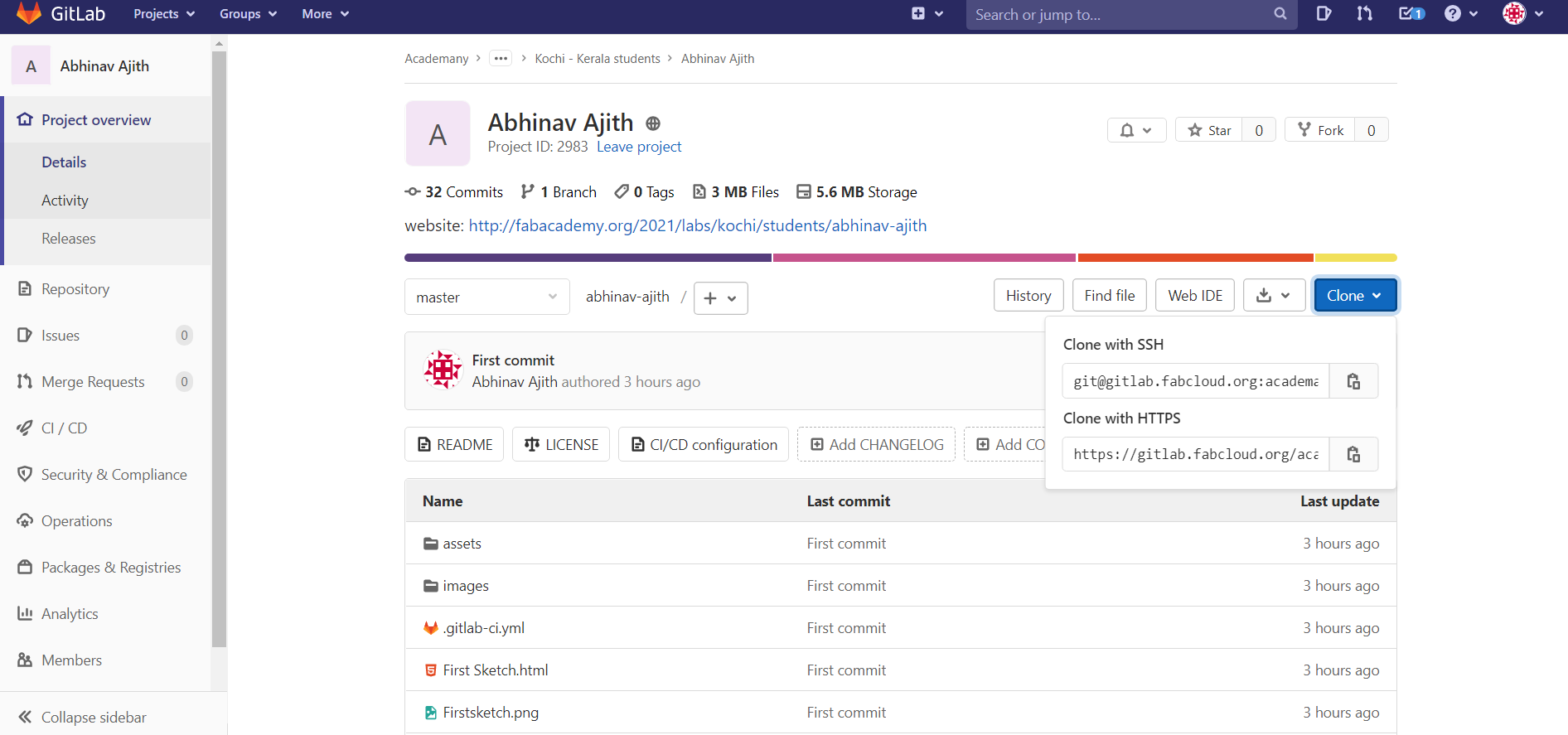
git@gitlab.fabcloud.org:academany/fabacademy/2021/labs/kochi/students/abhinav-ajith.git
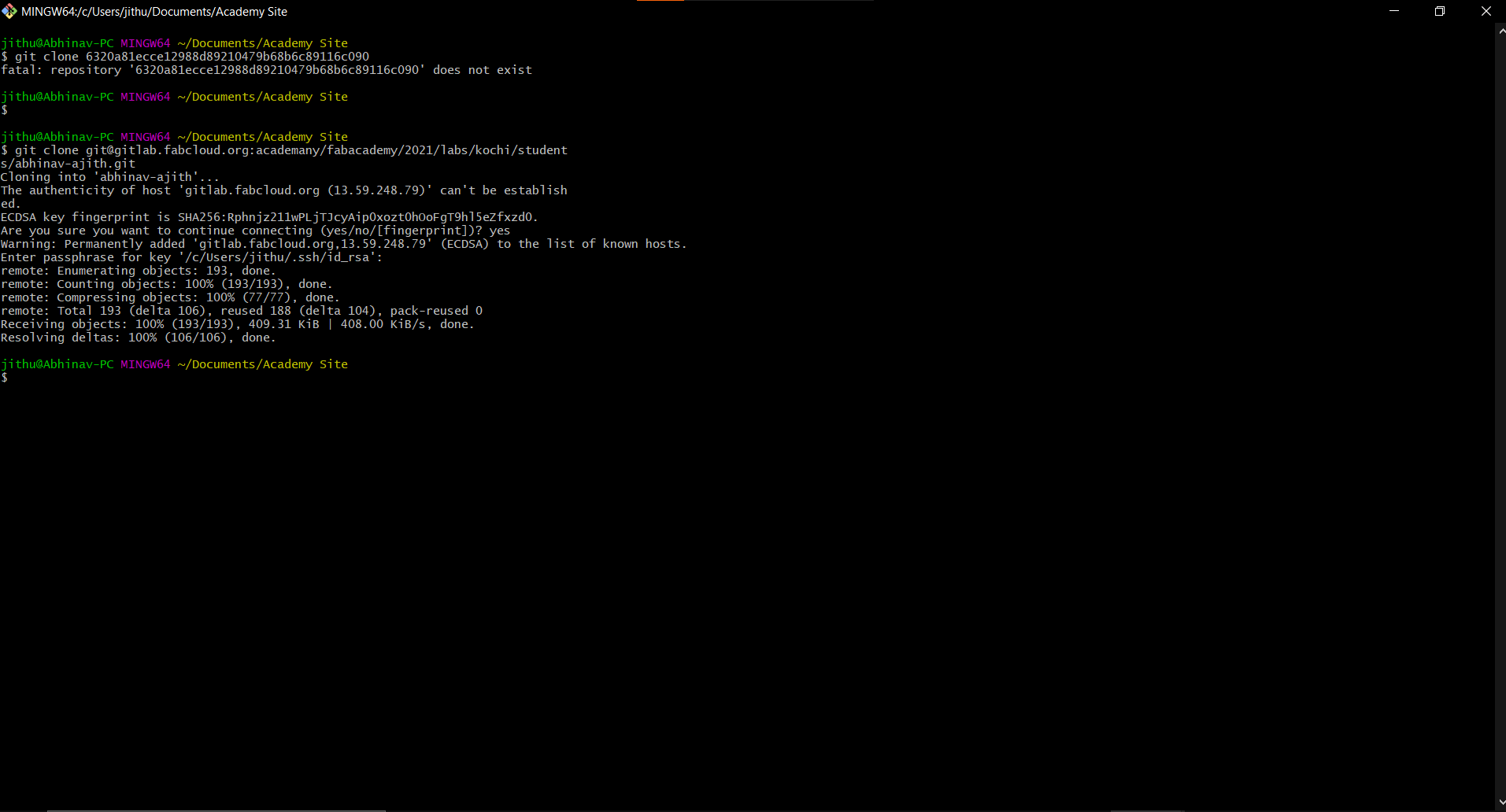
(Please ensure that we copy the whole webpage link ratherr than the code alone) - Then I have to paste the address in Bash and need to press enter

Cloning from Git Lab Cloud

Cloning from Git Bash
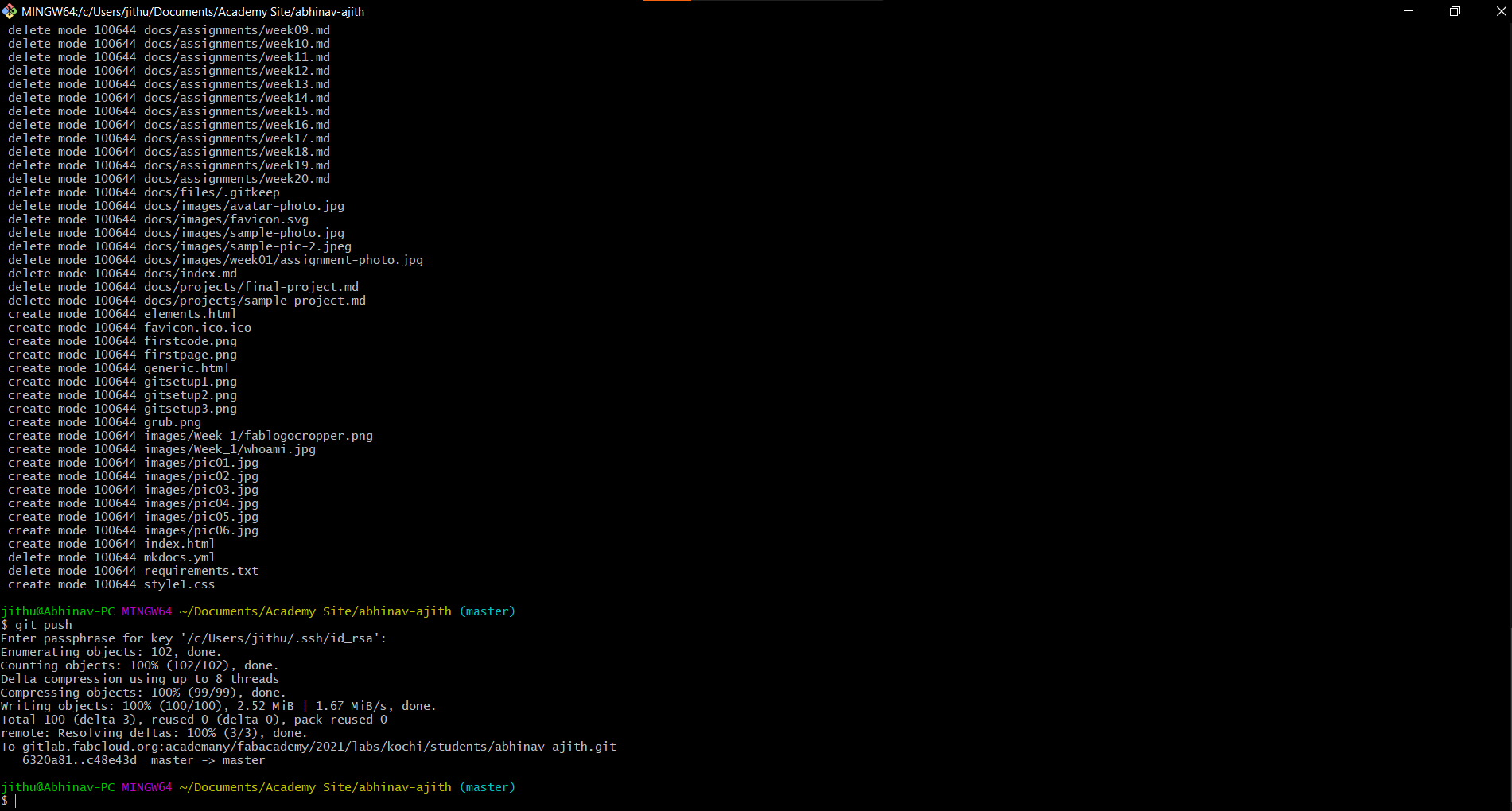
The next step is to add & commit commit the files that I had copied to the archive folder and push it to the server. The steps involved are:
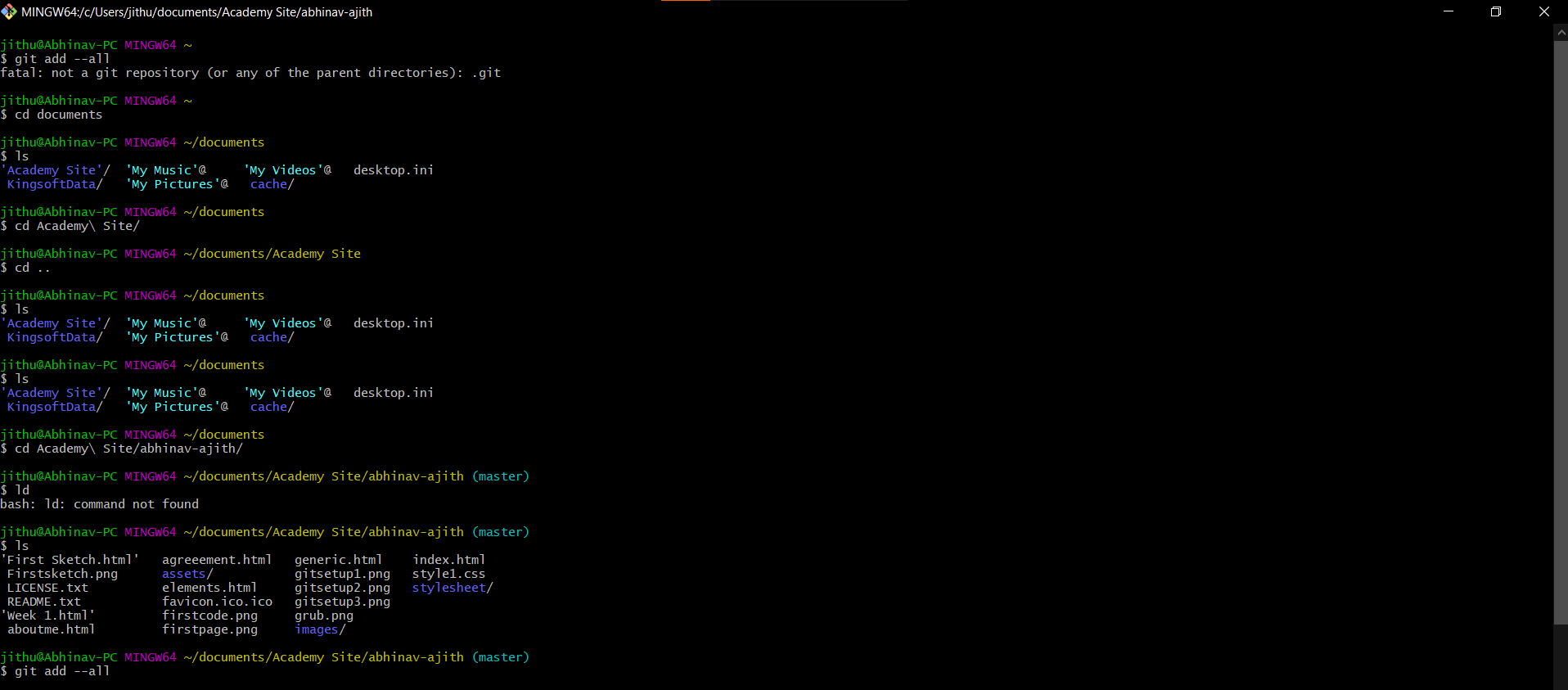
- First go the archive folder using
cd Academy\Site/abhinav-ajith
- Adding the file using
git add --all
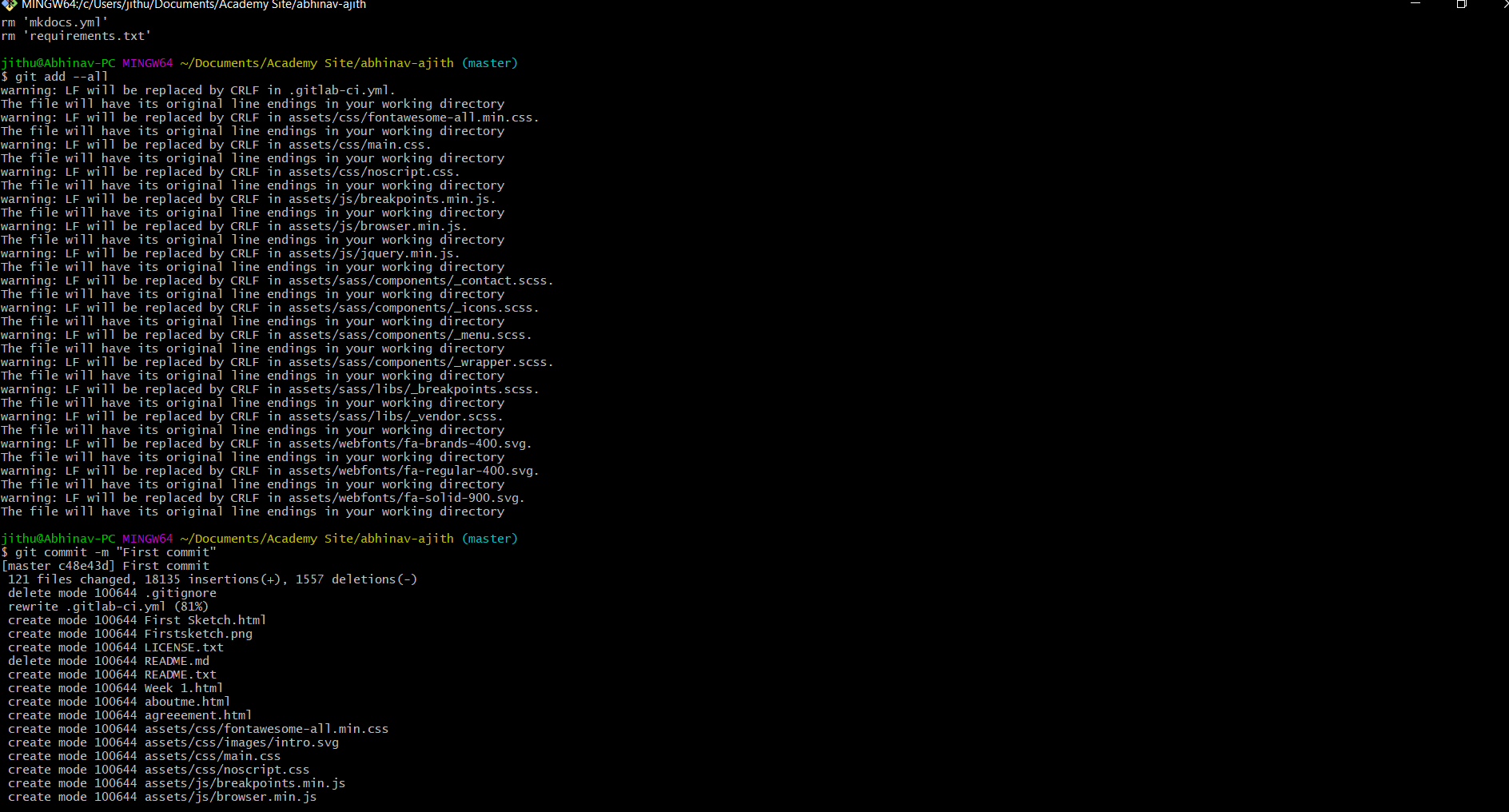
- Adding to Git using
git commit -m "First Commit"
- Now, I need to push the file using
git push
- Clone the archive.
git@gitlab.fabcloud.org:academany/fabacademy/2021/labs/kochi/students/abhinav-ajith.git
- Now, the whole files will be uploaded to the Git Cloud and we can confirm it by checking my Git Lab Account

Adding the file

Commiting the file

Pushing the file